Every designer loves good type and knows how important typography is for a design. It doesn’t matter if we are talking about web, print or packaging, we all know how crucial it is to use the proper typography for each of our projects. Talking a little bit about definitions, I love when I read Wikipedia’s definition of typography: “Typography is the art and technique of arranging type in order to make the language it forms most appealing to transparent learning and recognition”. And I do believe that it is an art to arrange type in a beautiful and efficient way, specially when you need to communicate something important to an specific audience.
It doesn’t matter the media, type is certainly a really important element in a design, and this is why we need to count with good tools to help us navigate the huge typography universe. We all had that moment when you find a website and fall in love with a font but is not sure which font it is. There are tons of type related tools out there, and we selected a few that we believe every designer should know. From a place that showcases beautiful websites and show us the fonts they are using to web based tools where you can test web fonts on the fly, we have five great tools to show you.
This is where good tools enter to help us out. Maybe you have seen some of these tools before, maybe they are all new, the important thing for us is to keep you updated about useful stuff that can make your life easier. And if you have any typography tools you would like to share with us, comment area is all yours.
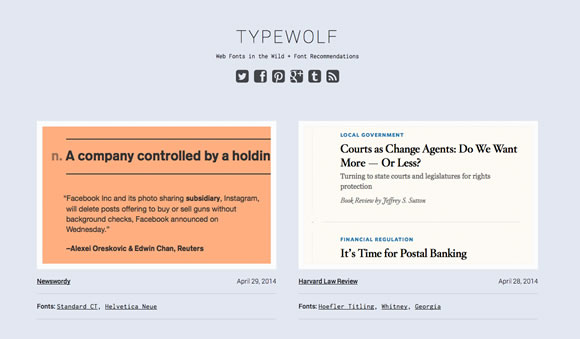
Typewolf
Typewolf is a great spot to browse beautiful websites and to discover beautiful type. They are not just a random showcase, these guys show which fonts real sites are using, which is a cool way for you to find new stuff while checking them out in action.
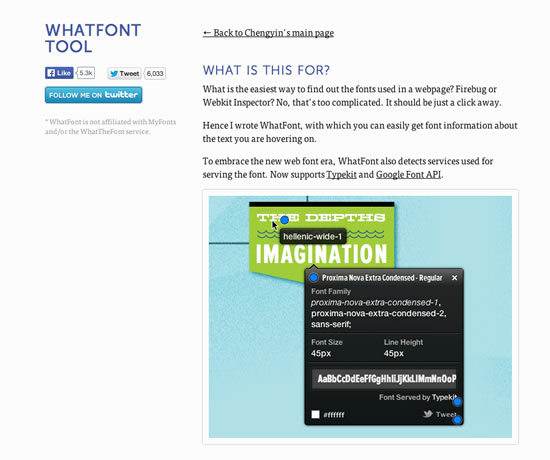
WhatFont
Install WhatFont in your browser and it will be nice and easy for you to discover which fonts sites are using. Activate the extension and hoover the text to know the font in use.
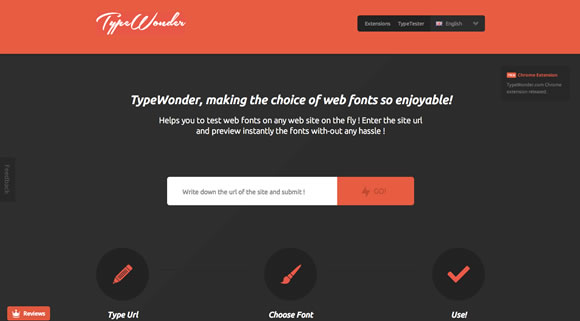
TypeWonder
TypeWonder will make life easier for those who need to test web fonts on the fly. If you ever had the need of checking out how a web font would look like in a website but you didn’t have a lot of time to work on it, this tool will help you out. Just type the url, choose the font you want to see in action and voilá, you will have a visual.
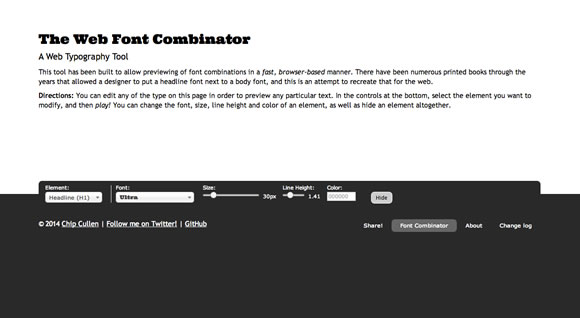
The Web Font Combinator
This is a good tool for combining types and checking out how they look together. Just set element, font, size, color, etc and check out the result. This way you can test some options here before changing things on your code.
FontFriend
As their screencast mentions, this tool is for “typographically obsessed web designers” who need to rapidly check how fonts look in their projects without editing code and refreshing pages. Just add the bookmarklet to your toolbar and start using it.